
[VSCode] Prettier 적용 방법
안녕하세요 오늘은 코드를 자동적으로 정렬 해주는 VSCode Extensions중 하나인 Prettier 적용하는 방법을 알려드리겠습니다.
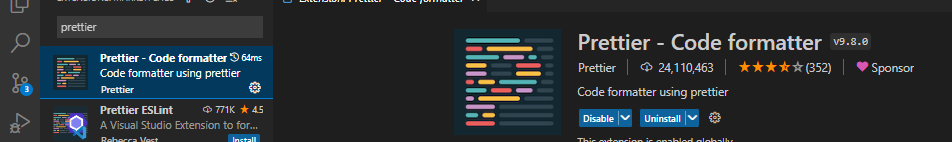
1. VSCode 확장 프로그램에 들어가서 Prettier을 깔아줍니다.

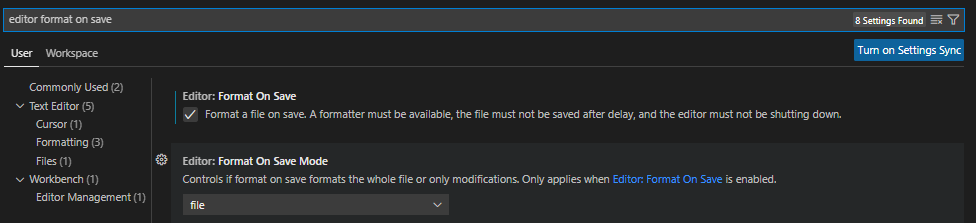
2. 설정(Manage -> Settings)에 들어가서 'editor format on save' 검색 후, 체크를 해줍니다.

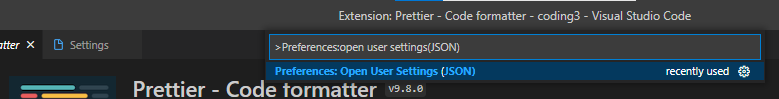
3. F1을 누른 후 Preferences:open user settings(JSON) 을 찾아준 후

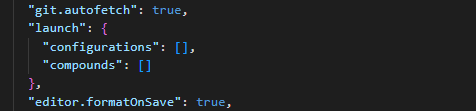
4. editor.formatOnSave이 true인지 확인해보시면 됩니다. (아니라면 true로 바꿔줍니다.)

5. 완성
ps. 만약 4번까지 하셨는데 저장했을 때 자동적으로 줄 정리가 되지 않으신다면, 아래 코드를 추가해서 넣어줍니다.
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},

'Error' 카테고리의 다른 글
| SCSS 설치와 기본 세팅 (8) | 2022.09.19 |
|---|





댓글