
[VSCode] SCSS 설치 및 기본 세팅
안녕하세요 오늘은 평소 사용하던 CSS가 아닌 SCSS를 설치후 기본 세팅에 대해서 알려드리겠습니다.
1. VSCode 확장 프로그램에 들어가서 Sass를 검색후 설치해 줍니다.

2. VSCode 확장 프로그램에 들어가서 Live Sass Compiler도 검색후 설치해 줍니다.

3. 아래쪽을 보셔서 Watch Sass가 나온다면 설치가 잘 된겁니다!

4. SCSS파일로 만드셔서 작성하시면 끝!
VSCode는 SCSS를 사용 할수 없기 때문에 CSS로 컴파일 하신 후 사용하셔야한다는점!

SCSS파일을 저장하면 자동으로 CSS파일로 컴파일 할 수 있는 방법도 있습니다!.
1. F1을 누른 후 Preferences:open user settings(JSON) 을 찾아준 후

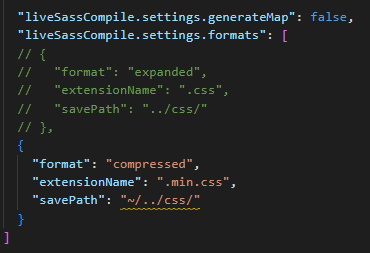
2. 아래의 코드를 작성하시면 됩니다!.
저는 map파일은 만들지 않을것이기 때문에 liveSassCompile.settings.generateMap false를 작성했습니다. 공백없이 코드가 작성되게 compressed시켰고, 이름은 min.css 저장경로는 바로 상위폴더에 넣기 위해서 ~/를 추가로 작성한것입니다.

★ SCSS를 하러 가보실까요 ★
'Error' 카테고리의 다른 글
| Prettier 적용 하기 (이렇게 설치하세요!) (4) | 2022.09.05 |
|---|





댓글