
CSS 단위
오늘은 CSS의 단위와 값에대해서 설명드리겠습니다.
rem(root em)
가장 익숙할 수 있는 단위로 시작해 보자면 em은 현재의 font-size를 정의합니다.
예시로 body 태그에 em값을 이용해 폰트 사이즈를 지정하면 모든 자식 요소들은 body의 폰트 사이즈에 영향을 받습니다.
14px을 기준으로 1.2배의 폰트 사이즈로 표현이 됩니다. 결과적으로 16.8px의 크기가 됩니다.1.2em씩 크기가 커지는 예제를 보여드리겠습니다.
대부분의 경우, 단순하게 단일 사이즈로 표현하기도 합니다. 이런 경우 바로 rem 단위를 사용하면 됩니다. rem의 "r"은 바로 "root(최상위)"를 뜻합니다.
vh & vw (vertical height & vertical width)
vh와 vw의 단위는 만약 타켓 요소의 너비값과 높이값을 뷰포트의 너비값과 높이값에 맞게 사용할 수 있을 때 사용하게됩니다.화면이 커지면 글씨도 비율에맞게 커지며 작아지면 글씨도 같이 작아집니다. 예를 들어 브라우저 높이값이 900px일때 1vh는 9px이라는 뜻이 됩니다. 그와 유사하게 뷰포트의 너비값이 750px이면 1vw는 7.5px이 됩니다.
스크린에 너비에 꽉 차는 제목을 만들고 싶을 때 vw로 폰트사이즈를 지정하면 브라우저의 너비에 맞게 사이즈가 변하는 예제를 보여드리겠습니다.
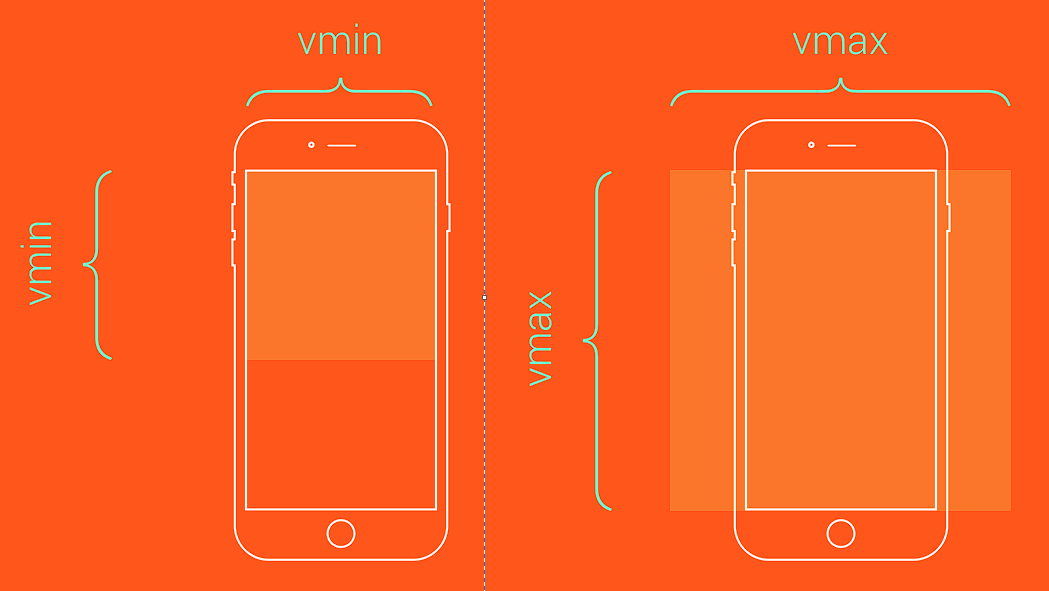
vmin & vmax
vh와 vw이 늘 뷰포트의 너비값과 높이값에 상대적인 영향을 받는다면 vmin과 vmax는 너비값과 높이값에 따라 최대, 최소값을 지정할 수 있습니다. 예를 들면 브라우저의 크기가 1100px 너비, 그리고 700px 높이일때 1vmin은 7px이 되고 1vmax는 11px이 됩니다. 너비값이 다시 800px이 되고 높이값이 1080px이 되면 vmin은 8px이 되고 vmax는 10.8px이 됩니다.
한눈에 보기 쉬운 그림 예시입니다.

ex & ch
ex와 ch 단위는 현태 폰트와 폰트 사이즈에 의존한다는 점에서 em 그리고 rem과 비슷합니다. em과 rem과 다른 점은 이 두 단위가 font-family에 의존한다면 다른 두 단위는 폰트의 특정 수치에 기반한다는 점입니다.
ch 단위, 또는 글꼴 단위는 제로 문자인 0의 너비값의 "고급 척도"로 정의됩니다.
ex 단위의 정의는 "현재 폰트의 x-높이값 또는 em의 절반 값"이라고 할 수 있습니다. x-높이값은 소문자 x의 높이값이기도 합니다.
폰트의 중간 지점을 알아내기 위해 자주 사용하는 방법이라고 합니다.

px과 %는 알고계시니 설명 생략해도 되겠죠? (눈웃음)
'CSS' 카테고리의 다른 글
| CSS 요소숨기기 (10) | 2022.08.25 |
|---|---|
| CSS 색상 표현법 (8) | 2022.08.23 |
| 이미지 스프라이트 / 백그라운드 표현 / IR 효과 (9) | 2022.08.19 |
| CSS - SCSS (12) | 2022.08.18 |
| CSS 강아지 만들기 (11) | 2022.08.18 |








댓글