
이미지 스프라이트 / IR 효과 / 백그라운드 표현
오늘은 CSS에서 자주 사용하는 이미지 스프라이트, IR 효과 , 백그라운드 표현에 대해서 알려드리겠습니다.
이미지 스프라이트란?
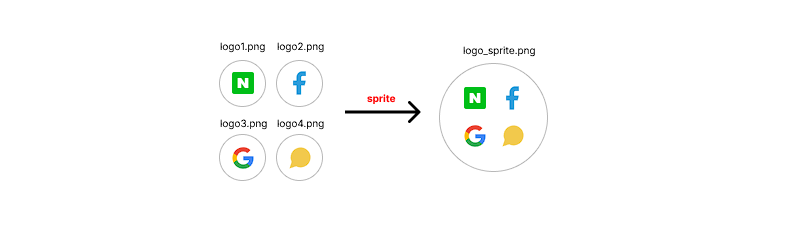
스프라이트(Sprite)이란 컴퓨터 그래픽스에서 작은 2차원 비트맵이나 애니메이션을 합성하는 기술을 의미한다고 한다. 웹의 경우에서는 "여러 개의 이미지를 하나의 이미지로 만들어 놓는 것"을 의미합니다. 이미지 스프라이트는 <img>태그를 사용해서 이미지를 삽입하는 것이 아닌 CSS의 background 속성을 이용하여 삽입합니다. 이미지 스프라이트를 이용해서 백그라운드 표현하는 예시를 보여드리겠습니다.

<a href="#" class="naver">네이버</a>
<a href="#" class="fb">페이스북</a>
<a href="#" class="google">구글</a>
<a href="#" class="kakao">카카오</a>
<a>태그를 작성한 후 가상요소 ::after를 CSS에서 설정합니다.
a::after {
content: "";
display: block;
width: 28px;
height: 28px;
background-image: url(./asset/images/css_sprites.png);
}
.naver::after {
background-position: -58px -58px;
}
.fb::after {
background-position: -10px -10px;
}
.google::after {
background-position: -58px -10px;
}
.kakao::after {
background-position: -10px -58px;
}
스프라이트된 이미지를 background-image를 통해 ::after에 적용하고, background-position을 통해 위치를 잡아주면 됩니다. 스프라이트 기법의 장단점을 알려드리겠습니다.
장단점
| 장점 | 단점 |
|---|---|
| 이미지 로딩 속도 향상(최적화)된다. | 상황에 따라 유지보수가 어려울 수 있다. |
| HTML 마크업이 간결해지고 스크린 리더의 탐색 속도가 향상된다. | 데이터 관리에 문제가 생기면 이미지의 로딩이 불가능하다. |
| 하나의 파일만 관리하면 된다. | - |
IR 효과
IR 기능이란 웹접근성 지침에 따라서 시각장애인이 사이트를 이용할 경우 텍스트는 리더기로 읽어줄 수 있지만 이미지는 읽을수 없습니다. 이때 이미지에 텍스트를 붙여줘서 어떤 이미지인지 설명을 추가하는것 입니다. 또한 css가 동작하지 않는 환경에서도 어떤 내용인지 파악이 가능해야 하기 때문에 백그라운드로 넣어주는 이미지라고 할지라도 텍스트를 써주는 것이 좋습니다.
.ir {
display: block;
overflow: hidden;
font-size: 0;
line-height: 0;
text-indent: -9999px;
}
이런식으로 CSS를 작성한뒤 HTML 태그에 ir 클래스 선언만 하면 택스트는 눈에 보이지않지만 스크린 리더기에는 읽히는 IR 기법이 완성됩니다.
'CSS' 카테고리의 다른 글
| CSS 색상 표현법 (8) | 2022.08.23 |
|---|---|
| CSS 단위 (9) | 2022.08.23 |
| CSS - SCSS (12) | 2022.08.18 |
| CSS 강아지 만들기 (11) | 2022.08.18 |
| CSS 미디어 쿼리 (8) | 2022.08.13 |








댓글